之前介绍的网站优化之减少HTTP请求曾介绍过CSS Sprites,CSS Sprites并没有一个确定的中文翻译,通常被意译为“CSS图像拼合”或“CSS贴图定位”。CSS Sprites并不是一门新技术,目前它已经在网页开发中发展得较为成熟。CSS Sprites并不是什么金科玉律,但在很多情况下,它有着一定的优势,最重要的是它可以减轻服务器的负载,提高网页加载速度。
本文系统的介绍了CSS Sprites的概念、用途和用法,相信本文会解决你在使用CSS Sprites中遇到的大部分问题。
什么是CSS Sprites?
“Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏、视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要同时保持画面流畅。“Sprite”就是这样一种技术,它将许多图片组合到一个网格上,然后通过程序将每个网格的内容定位到画面上。
Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存,所以被取名为“Sprite精灵”。

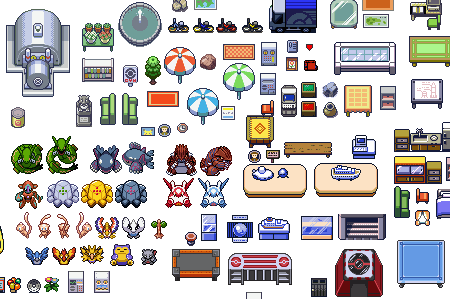
上图是口袋妖怪的组合图片,可以点这里欣赏更多。
时间进行到2000年,Web设计向着精致、巧妙的方向发展。设计师们开始考虑使用非Javascript的方 式制作鼠标滑过、悬停菜单的效果,这时CSS Sprite应运而生,它基于同上文提到的游戏Sprite同样的原理,并且使用CSS更容易控制,很快的流行开来。
2004年,Dave Shea 提出了一种使用CSS控制组合图片的方案 ,将许过小的图片组合在一起,使用css定义背景属性,来控制图片的显示位置和方式。
当页面加载时,不是加载每个但以图片,而是一次加载整个组合图片。这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿。
CSS Sprites用在哪里?
CSS Sprites可以用在很多场合,大字那个网站可以将许多单独的图片,以有机的方式组合起来,从而使其便于维护和更新。图片之间通常会留出较大的空白,使 得图片不会影响网页的内容。但同时CSS Sprite大多使用于较固定的像素定位中,它的弹性较差,收到定位等因素的制约。所以,你需要在可维护性vs降低负载之间权衡利弊,选择最适合你的项目 的方式。
下面是一些CSS Sprites的使用范例:
Xing
这个网站将一些按钮、图标以及LOGO做成了CSS Sprites:
![]()
Amazon
亚马逊使用的大幅、整齐巧妙的CSS Sprites:
![]()
Apple
苹果网站使用CSS Sprites来制作导航菜单的鼠标悬停效果:
![]()
YouTube
YouTube使用了一个2008像素高的CSS Sprites:
![]()
CNN
CNN使用了非常简单谨慎的方案:
![]()
Digg
Digg的方案比较复杂:
![]()
Yahoo
Yahoo将他们漂亮的图标等距离排布起来:
![]()
Google
Google使用了极其简化的方案:
![]()
TV1.rtp.pt
一个很大很酷的CSS Sprites方案:
![]()
CSS Sprites常用来合并频繁使用的图形元素,如导航、LOGO、分割线、RSS图标、按钮等。通常它们不会作为网页内容出现,因为涉及内容的图片并不是每个页面都一样。
关于CSS Sprites的文章
最权威的CSS Sprites介绍文章之一:CSS Sprites: Image Slicing’s Kiss of Death
一片图文并茂的介绍文章:CSS Sprites: What They Are, Why They’re Cool And How To Use Them
介绍Yahoo、AOL等网站使用CSS Sprites降低服务器压力的案例:How Yahoo.com and AOL.com Improve Web Performance With CSS Sprites
What Are CSS Sprites?
Sprite Optimization
Dave Shea的思考:是不是真的有必要简历复杂的大型CSS Sprites?答案是不!不要搞得太复杂,找到一个折中的方案才是正道。
Creating Easy and Useful CSS Sprites
一篇教程,其源文件可下载学习
Fast Rollovers Without Preload
一个快速翻转效果的例子
CSS Sprites + Rounded corners
另一个例子:使用CSS Sprites实现背景圆角
CSS Sprites视频教程
How to Use CSS Sprites
David Perel解释了CSS Sprites的基本概念,并演示了如何在网页中使用它,长度:10分钟
Creating Rounded Buttons With CSS Sprites
继续上面的教程,展示了如何制作滑动按钮
Exactly How to Use CSS Sprites
Andres Fernandez 展示了 CSS sprites如何加快加载时间和减少请求次数
How To Use CSS Sprites
Chris Coyier 展示了一个 CSS sprites的范例,他将8幅图片组合在了一起,并且使用jQuery制作了一个小程序。
Faster Page Loads With Image Concatenation
对于复杂的网站,减少图片请求数量可以减轻服务器负担,这是许多站长所希望看到的。
CSS Image Sprites In 10 Minutes
另一个关于导航菜单的教程
CSS: Using Percentages in Background-Image
介绍背景图片定位的方法
CSS Sprite 制作工具
Data URI Sprites
DURIS (Data URI [CSS] Sprites) 是一个管理网页图片的新工具,它可以最大限度的帮助你减少背景图片的数量,减少请求数。
Spritr
一个生成CSS Sprites的简单工具
Sprite Creator 1.0
同上
CSS Sprite Generator
制作CSS sprites 的Drupal插件
CSS Sprites Generator
这个工具允许你上传多张图片生成CSS Sprites和CSS代码
Projekt Fondue CSS Sprite Generator
它具有忽略重复图像,调整图像精度,确定横向和纵向偏移,指定背景色和透明度,指定CSS前缀等众多功能。
SmartSprites
基于java的桌面程序
你可以继续以你自己的方式编写CSS和使用图像,有一个工具可以自动为你设置CSS Sprites,这里是PHP 版本 ,它是开源的,具体可以看: Chris Brainard’s Sprite Creator 1.0.
附:CSS属性background-position(图像背景位置)该如何设置
background-position(图像背景位置)这个属性是CSS中非常重要的属性。
根据CSS规范,background-position属性包含了两个(可选的)变量:水平位置(horizontal)和垂直位置(vertical),例如:
1. .introduction {
2. background-image: url(bg.gif);
3. background-position: [horizontal position] [vertical position];
4. }
.introduction { background-image: url(bg.gif); background-position: [horizontal position] [vertical position]; }
使用这个属性,你可以定义块级元素的背景图像位置,可以使用%百分比或px像素为单位来定义图像开始的位置,也可以使用关键字:top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right.
在“ background-position: x% y%; ”这样一个语句中,x%指水平偏移,y%指垂直偏移,左上角是:0%,0%,右下角是:100%,100%,默认的是50%。
例如,你可以这样定义:
1. ul li {
2. background-image: url(bg.gif);
3. background-position: 19px 85px;
4. },
ul li { background-image: url(bg.gif); background-position: 19px 85px; },
这样背景图片就被定位到了距离左侧19像素,距离上边85像素。
英文原文:Smashing Magazine
中文翻译:Oncoding编码营